jQuery remove style inline CSS: Here in this article, we learn how we remove inline style CSS property in jQuery. While developing a website if we have used any themes for our design, we have found that our HTML tags may be div tags or any other element that has some unnecessary inline style.
This inline style makes our page design dirty. To fix this design issue we need to remove all the inline styles, and doing this manually is a tedious task.
But with jQuery, we can achieve it with few lines of code. So later we can add our own CSS styling to make it look like as per our requirement.
2 different approaches to remove style inline CSS in jQuery.
- Use removeAttr() to remove all inline style attribute.
- Use CSS() to remove the specific CSS property.
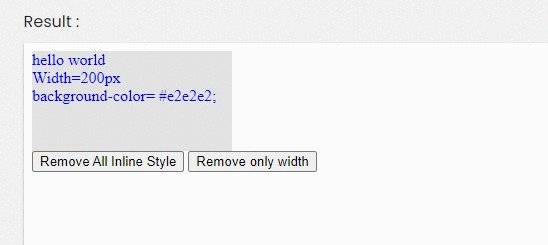
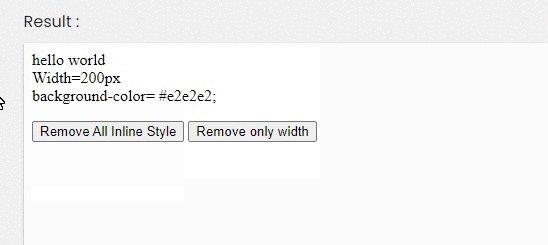
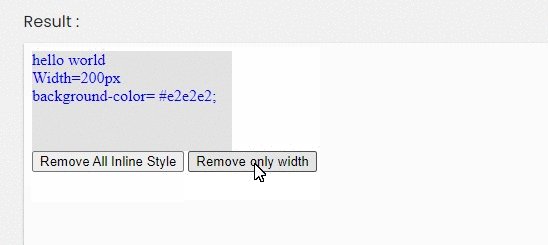
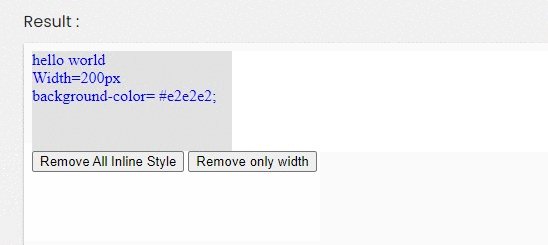
Remove style jQuery demo output as follow:

# Using jQuery .removeAttr() to remove all inline style.
To remove or delete all the inline style property from our webpage, we simply use jQuery removeAttr() method. Using .removeAttr() we remove a specific attribute in jQuery from the selected elements.
Here we have a div tag contain many CSS properties as written below, And now using .removeAttr() will remove all its inline style. Basically, we code in jQuery to clear CSS all properties.
HTML:
<div id="foo" style="color:blue;height:100px;width:200px;background-color:#e2e2e2;">
<p>hello world</p>
</div>
<button id="btn_1">Remove All Inline Style</button>
<button id="btn_2">Remove Inline Style width</button>
$("#btn_1").on('click', function() {
$("#foo").removeAttr("style");
});
# Using jQuery .css() method to remove specific CSS property.
In the previous example, we learn how to clear all inline-style property. But what if we want to remove one specific property. For example, if we want to remove the only width from inline style, or if we want to remove only height from it. In short, how do we delete a specific CSS property in jQuery?
For that we use the jQuery .CSS() method, this method sets or returns one or more style properties for the selected elements. As we want to remove the width property so we use the .css() method and set the width as blank.
By doing this it will remove width from the inline style. Same we can do for height, top, left position respectively
jQuery: Here on button click, we use the .css() method and set the width as an empty value to remove the width CSS property from inline style.
Code as written below.
$("#btn_2").on('click', function() {
$("#foo").css("width", "");
});
Conclusion: Here we learn about how to use .removeAttr() and .CSS() method to remove or manipulate inline CSS style. And able to customize our web page styling.
In short we able to remove all style attributes or specific CSS property like modifying height, width, color, etc.
Other Reference:
You can also check these articles:
Thank you for reading, pls keep visiting this blog and share this in your network. Also, I would love to hear your opinions down in the comments.
PS: If you found this content valuable and want to thank me? 👳 Buy Me a Coffee
Post Comment
Your email address will not be published. Required fields are marked *