jQuery show image before upload it on the server : Here this article explains how to preview an image before uploading it on the server. Let's suppose you have an application where the user uploads bulk photo and then the users want to upload only some selected photo, in this case, we as a developer don't want to upload all images photos on the server. As this effect on server load cost effect etc.
So using HTML 5 FileReader() we can able to preview an image before its get uploaded. By this user can view thumbnail photos on the client side and select or choose the photo which he/she wants to get upload.
Below I have added detailed code on how to preview image before upload using jQuery and live example.
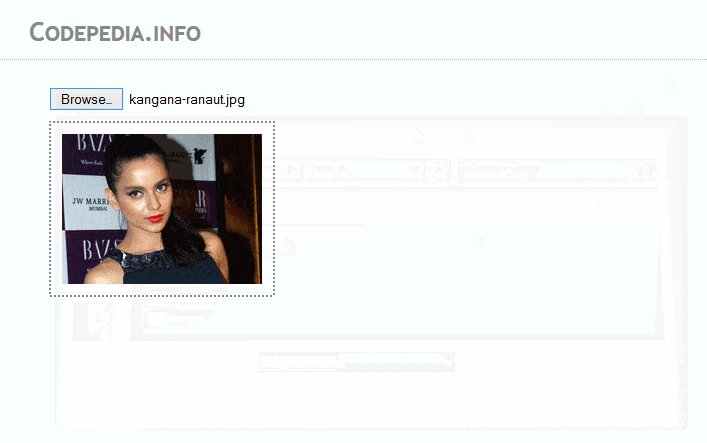
Output:
What is FileReader?
The FileReader object lets web applications asynchronously read the contents of files ( or raw data buffers ) stored on the user's computer, using File or Blob objects to specify the file or data to read, which means that your program will not stall while a file is being read. This is particularly useful when dealing with large files.
File objects may be obtained from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile() API on an HTMLCanvasElement.
The following code shows how to create a new instance of FileReader.
//*
var myReader = new FileReader();
//*FileReader includes 4 options for reading a file:
- FileReader.readAsBinaryString(Blob|File) : The result property will contain the file/blob's data as a binary string. Every byte is represented by an integer in the range [0..255].
- FileReader.readAsText(Blob|File, opt_encoding) : The result property will contain the file/blob's data as a text string. By default, the string is decoded as 'UTF-8'. Use the optional encoding parameter can specify a different format.
- FileReader.readAsDataURL(Blob|File) : The result property will contain the file/blob's data encoded as a data URL.
- FileReader.readAsArrayBuffer(Blob|File) : The result property will contain the file/blob's data as an ArrayBuffer object.
Once one of these read methods is called on your FileReader object, the onloadstart, onprogress, onload, onabort, onerror, and onloadend can be used to track its progress.
While for the browsers that support HTML5 i.e. Internet Explorer 10 and 11+, Mozilla Firefox, Google Chrome, and Opera, and so the image preview is displayed using HTML5 FileReader API
# HTML MARKUP:
Here we have added an input file tag and a div tag. This div tag is used as a holder where we show our thumbnail image .i.e preview image before uploading it to the server with the jQuery example given below.
//*
<div id="wrapper">
<input id="fileUpload" type="file" /><br />
<div id="image-holder"> </div>
</div>
//*# jQuery Code: To set preview/thumb image using FileReader():
Here first we bind a change event to our input file tag, then will check whether the browser supports the HTML5 FileReader method, if not then will show an alert message. i.e. Your browser is not supported.
//*
$("#fileUpload").on('change', function () {
if (typeof (FileReader) != "undefined") {
var image_holder = $("#image-holder");
image_holder.empty();
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image"
}).appendTo(image_holder);
}
image_holder.show();
reader.readAsDataURL($(this)[0].files[0]);
} else {
alert("This browser does not support FileReader.");
}
});
//*BONUS - Multiple Image Preview before uploading in jQuery:
We have done with the preview image before uploading, so let's go one step further. Now we are going to show you how to select multiple images and preview them before uploading .i.e before the image is actually uploaded to the server using jQuery in Asp.net.
Also Read: How to preview videos before uploading on the server
For uploading multiple images, we need to add multiple attributes to our file input tag.
# HTML Markup:
<div id="wrapper">
<input id="fileUpload" type="file" multiple />
<br />
<div id="image-holder"></div>
</div># jQuery:
Now we store the file length in a variable and make a For loop over it, to access all the images. Finally, our code for multiple image previews before upload looks like as shown below.
$("#fileUpload").on('change', function () {
//Get count of selected files
var countFiles = $(this)[0].files.length;
var imgPath = $(this)[0].value;
var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase();
var image_holder = $("#image-holder");
image_holder.empty();
if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") {
if (typeof (FileReader) != "undefined") {
//loop for each file selected for uploaded.
for (var i = 0; i < countFiles; i++) {
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image"
}).appendTo(image_holder);
}
image_holder.show();
reader.readAsDataURL($(this)[0].files[i]);
}
} else {
alert("This browser does not support FileReader.");
}
} else {
alert("Pls select only images");
}
});You can also check these articles:
- An easy way to upload bulk images in Asp.net c#.
- Upload and resize the image in Asp.net using dropzone js.
- Preview the Image before uploading it with jQuery in Asp.net.
Thank you for reading, pls keep visiting this blog and share this in your network. Also, I would love to hear your opinions down in the comments.
PS: If you found this content valuable and want to thank me? 👳 Buy Me a Coffee
Post Comment
Your email address will not be published. Required fields are marked *