jQuery Calculate Sum of all Textbox Values: This article explains how to calculate the total of all textboxes values in a table column. In short on text change event, we calculate the sum of all input values entered in the table column, i.e., whenever the user enters any values or modifies the value to any of the given textbox will calculate and display the total sum of it.
Javascript supports arithmetic operators like addition, subtraction, multiplication, division, and so on. But arithmetic operators are used to performing arithmetic on numbers only.
In HTML, the data we read is in string format, so we can't perform the mathematical operation on it. To calculate textbox values first, we need to convert it datatype, i.e., from string to numeric. Using parseInt or parseFloat, we can convert strings into numeric.
The parseInt() function parses a string and returns an integer whereas the parseFloat() function parses a string and returns a floating point number. I like to use parseFloat instead of parseInt because there might be chances where the user enters decimal values, and we need to calculate it.
So it's better to use parseFloat() as it works like a charm for both the integer and the decimal values.
Example : 
Let's head to the step-by-step coding part.
- Add HTML Markup
- jQuery code:
- Bind textbox change event
- Calculate the sum of all textboxes
# Add HTML: Textbox and HTML Table added.
Here first we add an HTML table which contains two columns 1st as name and 2nd as price. In the price column we added Textboxes and also, assign a specific class name to it .i.e class="txtCal" in our case. Class name txtCal is used as a jQuery selector to get all textboxes values for calculating purposes.
Here's how our HTML looks like
//*
<table id="myTable">
<tr> <th width="100">Name </th>
<th>Price</th>
</tr>
<tr>
<td><span>Pen :</span></td>
<td><input type="text" class='txtCal' /></td>
</tr>
<tr>
<td><span>Pencil :</span></td>
<td><input type="text" class='txtCal' /></td>
</tr>
<tr>
<td><span>Eraser :</span></td>
<td><input type="text" class='txtCal' /></td>
</tr>
<tr>
<td><span>Sharpner :</span></td>
<td><input type="text" class='txtCal' /></td>
</tr>
<tr>
<td><span>Book :</span></td>
<td><input type="text" class='txtCal' /></td>
</tr>
<tr>
<td><span><b>TOTAL :</b></span></td>
<td><b><span id="total_sum_value"></span></b></td>
</tr>
</table>
//*
# jQuery Code: Bind Textbox Change Event
In jquery for click event we use .click(), for text change event we can achieve it with multiple event .i.e using .blur() / .focus() / keyUp() / keyDown() etc . But the best way is to use like input event as shown in below code.
So now we write code on how to bind jquery events on the dynamically added element, i.e., binding textbox change event. This is how our code looks like.
//*
$(document).ready(function () {
$("#myTable").on('input', '.txtCal', function () {
// code logic here
var getValue=$(this).val();
console.log(getValue);
});
});
//*# jQuery code: Calculate the sum of all textboxes.
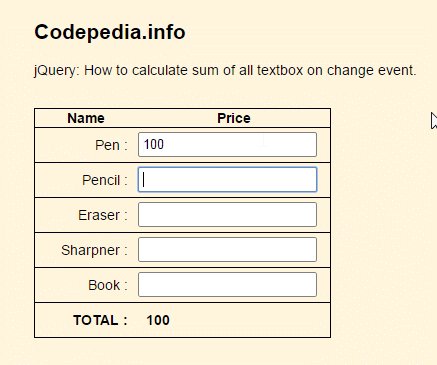
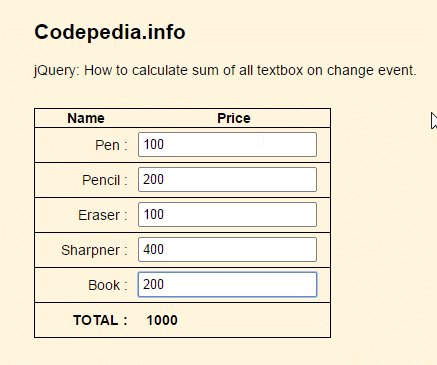
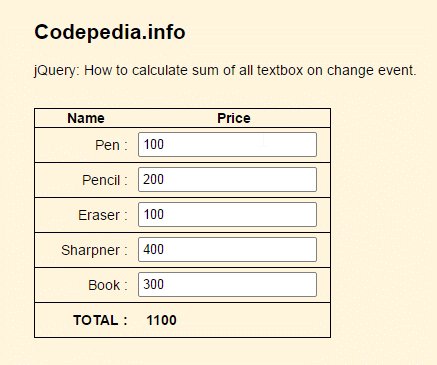
Now it's time for the main part of this article where we are going to calculate the sum of all the textboxes and sets its final amount at table footer.
First, we make a loop over the table row using .each() to get the value of each textbox. Then we check whether the entered values are numbers only using isNumeric().
If the entered value is numeric then only will add our variable (calculated_total_sum). Now we set the calculated_total_sum value to the Table footer which gives us the total sum of all the textboxes.
$(document).ready(function () {
$("#myTable").on('input', '.txtCal', function () {
var calculated_total_sum = 0;
$("#myTable .txtCal").each(function () {
var get_textbox_value = $(this).val();
if ($.isNumeric(get_textbox_value)) {
calculated_total_sum += parseFloat(get_textbox_value);
}
});
$("#total_sum_value").html(calculated_total_sum);
});
});
//*Conclusion: This is how we get the total sum of all our textboxes values using jQuery. We use jQuery input event and use parseFloat to ensure number values get calculated.
You can also check these articles:
- Preview Image before uploads it with jQuery in Asp.net.
- How to get the filename, size, type count in jQuery [input file, File Api].
- Create a dynamic HTML table using jquery.
- How to remove table row tr in jquery on button click.
- jQuery: How to disable Button, Div, Anchor tag.
Thank you for reading, pls keep visiting this blog and share this in your network. Also, I would love to hear your opinions down in the comments.
PS: If you found this content valuable and want to thank me? 👳 Buy Me a Coffee
Post Comment
Your email address will not be published. Required fields are marked *