Multilingual Website in Asp.net C# : In this tutorial, we are going to create multi-language website in Asp.net C#. A website which can support Multiple Language and change according to the culture of a specific geographical location is not a new topic. Web sites to support multiple languages can be a challenging and time-consuming process.
You find many articles related on internet and well explained, But I still see that many of them are complicated for "Beginners". I tried to make this article approach a more dynamic way to manage languages regarding Globalization/ Localization/ Culture concepts.
With standard HTML pages, you may have to create and maintain duplicate versions of each page for each supported language as well as having the language content embedded into the HTML, where content can’t easily be edited.
For those of you who have to develop multi-lingual interfaces and applications, you’ll be glad to know that ASP.NET makes things easier.
ASP.NET and the .NET framework ship with support for multilingual applications multiple language website, namely in the form of Resource Files, the CultureInfo class, and the System.Globalization and System.Resources.ResourceManager namespaces.
First we need to understand what is meant by `globalization`, `localization` and `culture` in this context.
Globalization: Globalization is a process of identifying all the parts of your application that need to be different for respective languages and separate them from the core application.
Localization: Localization is a process of creating and configuring your application for a specific language.
Cultures: A culture is a combination of the language that you speak and the geographical location you belong to. It also includes the way you represent dates, times, and currencies.
It's important to have a good understanding of Cultures since our new code will make use of them - specifically the `System.Globalization.CultureInfo` class, and the culture name value which follows the RFC 1766 naming standard.
Basically, you create a new CultureInfo instance by specifying the culture name in the constructor:
//*
CultureInfo c = new CultureInfo("en-US");
//*Follow the step to create multiple language websites ( Multilingual ):

//*
Public void Application_BeginRequest(Object sender, EventArgs e)
{
// Code that runs on application startup
HttpCookie cookie = HttpContext.Current.Request.Cookies["CultureInfo"];
if (cookie != null && cookie.Value != null)
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(cookie.Value);
System.Threading.Thread.CurrentThread.CurrentCulture = new System.Globalization.CultureInfo(cookie.Value);
}
else
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en");
System.Threading.Thread.CurrentThread.CurrentCulture = new System.Globalization.CultureInfo("en");
}
}
//*using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Globalization;
using System.Threading;
public partial class MasterPage : System.Web.UI.MasterPage
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Session["ddindex"] != null)
{
ddlanguage.SelectedValue = Session["ddindex"].ToString();
ddlanguage.SelectedIndex = Convert.ToInt32(Session["ddindex"].ToString());
}
else
{
ddlanguage.SelectedValue = Thread.CurrentThread.CurrentCulture.Name;
}
}
}
protected void ddlanguage_SelectedIndexChanged(object sender, EventArgs e)
{
Session["language"] = ddlanguage.SelectedValue;
//Sets the cookie that is to be used by Global.asax
HttpCookie cookie = new HttpCookie("CultureInfo");
cookie.Value = ddlanguage.SelectedValue;
Response.Cookies.Add(cookie);
//Set the culture and reload for immediate effect.
//Future effects are handled by Global.asax
Thread.CurrentThread.CurrentCulture = new CultureInfo(ddlanguage.SelectedValue);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(ddlanguage.SelectedValue);
if (cookie.Value == "en") { Session["ddindex"] = 0; } else if (cookie.Value == "fr") { Session["ddindex"] = 1; } else if (cookie.Value == "de") { Session["ddindex"] = 2; }
Server.Transfer(Request.Path);
}
} <table id="Table1">
<tbody>
<tr>
<td class="style1">
<asp:Label ID="Label2" runat="server" Text="<%$Resources:Resources, FirstName %>"></asp:Label></td>
<td>
<asp:Label ID="Label3" runat="server" Text="<% $Resources:Resources, LastName %>"></asp:Label></td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label4" runat="server" Text="<%$Resources:Resources, Gender %>"></asp:Label></td>
<td>
<asp:RadioButtonList ID="RdBtnLtGender" RepeatDirection="Horizontal" runat="server">
<asp:ListItem Text="<%$Resources:Resources, Male %>" Value="1"></asp:ListItem>
<asp:ListItem Text="<%$Resources:Resources, Female %>" Value="0"></asp:ListItem>
</asp:RadioButtonList></td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label7" runat="server" Text="<%$ Resources:Resources, Month %>"></asp:Label></td>
<td>
<asp:DropDownList Height="20px" ID="ddyear" runat="server" Width="64px">
<asp:ListItem Value="1">Jan</asp:ListItem>
<asp:ListItem Value="2">Feb</asp:ListItem>
<asp:ListItem Value="3">Mar</asp:ListItem>
<asp:ListItem Value="4">Apr</asp:ListItem>
<asp:ListItem Value="5">May</asp:ListItem>
<asp:ListItem Value="6">Jun</asp:ListItem>
<asp:ListItem Value="7">Jul</asp:ListItem>
<asp:ListItem Value="8">Aug</asp:ListItem>
<asp:ListItem Value="9">Sep</asp:ListItem>
<asp:ListItem Value="10">Oct</asp:ListItem>
<asp:ListItem Value="11">Nov</asp:ListItem>
<asp:ListItem Value="12">Dec</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
</tbody>
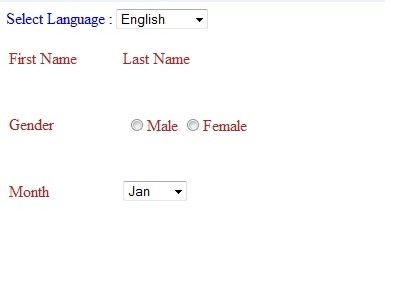
</table>OutPut 1) For English


Thank you for reading, pls keep visiting this blog and share this in your network. Also, I would love to hear your opinions down in the comments.
PS: If you found this content valuable and want to thank me? 👳 Buy Me a Coffee

Post Comment
Your email address will not be published. Required fields are marked *