jQuery allows numeric values: This article explains how on the client-side using jQuery allows only numbers and decimal values in the textbox. In other words, restrict a user to enter only numeric (0 to 9) values in a textbox or input control.
I have kept this article very simple so that anyone can implement basic validation of entering the numeric values in the textbox on their web page. Later if you want the sum of all textboxes you can easily calculate it in jQuery.
Best practise is to do validation on both the side .i.e on server-side (Php, Asp.net C# etc) and on client side(JavaScript/Jquery).
Most on the internet I have found the examples like using Keypress, Keyup, and Keydown events and it works, but there's a catch. If the user didn't press any key and direct drag drop values using the mouse (refer to the below-given image), then it will not validate.
Also, the Keypress event does not work on the android mobile browser, hence to make validation full-proof never use the keypress event.
So today we learn how to restrict the user only to enter numeric values in the input textbox field also allow decimal values .i.e ( only allow one dot using jquery) whether user drag, drop, copy, paste or enter manually. Let's head to the coding part.
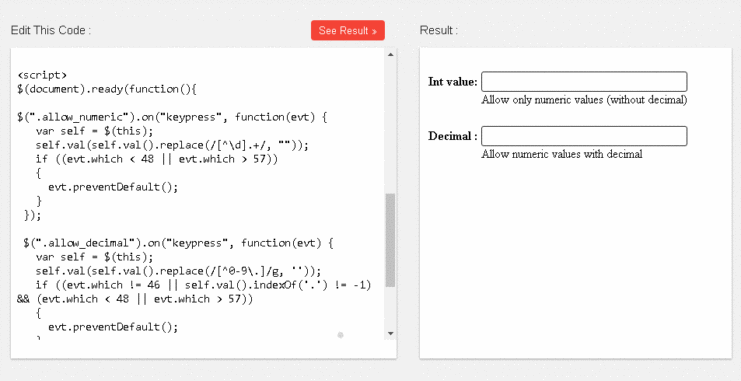
Output:

Steps to allow only numbers and dot (decimal/ float)
- Download includes jquery library.
- HTML markup: Add textbox.
- jQuery: code to allow numeric and decimal values
# Download and import jQuery library.
Before writing any code, first, we will download and add the latest jQuery file to our Web page. You can host the jQuery file on the server or directly use the Google-hosted jQuery library. So after that, our Webpage head tag looks like as written below.//*
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js">
</script>
</head>
//*HTML Markup: Adding two textbox for validation.
Here we are adding two textboxes to our web page for validation. The first textbox will allow only numeric values ( no dot or decimal). The second textbox will allow entering numbers as well as decimal values. This is how our HTML looks like as shown below//*
<table>
<tr>
<td><strong>Int value:</strong></td>
<td>
<input type="text" name="numeric" class='allow_numeric'>
<div>Allow only numeric values (without decimal) </div>
</td>
</tr>
<tr>
<td> <strong>Decimal :</strong></td>
<td>
<input type="text" name="numeric" class='allow_decimal'>
<div>Allow numeric values with decimal</div>
</td>
</tr>
</table>
//*jQuery: Code to allow only numeric values.
Here in our 1st textbox, we added a class named allow_numeric. On its input event will restrict numbers characters only.To get the textbox value we use the jQuery Val() method. And we used regex i.e /D/g which restricts the user to allow numeric values only.
//*
$(".allow_numeric").on("input", function(evt) {
var self = $(this);
self.val(self.val().replace(/D/g, ""));
if ((evt.which < 48 || evt.which > 57))
{
evt.preventDefault();
}
});
//*Note: The jquery input event is not supported in IE version < 9. But older IE versions has its own event i.e., onpropertychange that does the same as oninput. Input event triggers whenever the input changes.View Demo
Also Read: jQuery how to validate checkbox
jQuery: Code to allow numbers and decimal values in the textbox.
Here in our 2nd textbox, we added allow_decimal class and on its event will allow a user to enter decimal values. The following piece of jquery code will allow the user to enter one dot character in the textbox.
So that user can enter decimal values in the textbox.
//*
$(".allow_decimal").on("input", function(evt) {
var self = $(this);
self.val(self.val().replace(/[^0-9.]/g, ''));
if ((evt.which != 46 || self.val().indexOf('.') != -1) && (evt.which < 48 || evt.which > 57))
{
evt.preventDefault();
}
});
//*Conclusion: Here we explained how on the client-side using jQuery we restrict users to enter only numbers or decimal values in a textbox. We have used JavaScript regex to validate textboxes.
You can also check these articles:
- An easy way to upload bulk images in Asp.net C# (Drag & Drop).
- Preview Image before uploads it with jQuery in Asp.net.
- Convert HTML to Image in jQuery [Div to Image].
- Complete Tutorial: How to get table cell TD value in Jquery.
- jQuery Ajax JSON Example in Asp.net with SQL database.
Thank you for reading, pls keep visiting this blog and share this in your network. Also, I would love to hear your opinions down in the comments.
PS: If you found this content valuable and want to thank me? 👳 Buy Me a Coffee
Post Comment
Your email address will not be published. Required fields are marked *