Overview: This article explains about bar chart, here we are going to create simple bar chart by using chart.js library in jquery. A bar chart is a way of showing data as bars. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. You can also check my related previous article Simple pie chart example using chart.js , Create pie chart with database Ms Sql server in asp.net.First we download and include
First we download and include Chart.js file in our web page, and latest jQuery file.
Html Markup : Our head tag look like as shown below
<script src="Scripts/jquery-1.7.1.min.js"></script>
<script src="Scripts/Chart.js" type="text/javascript"></script>
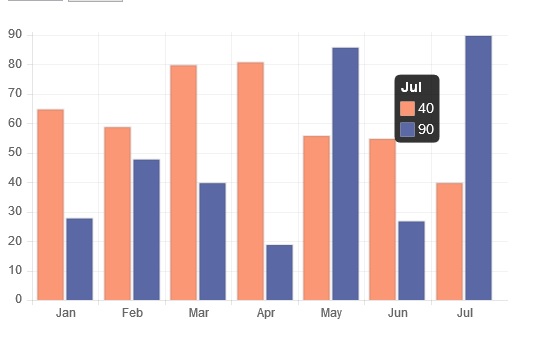
# Using Canvas html5 tag we generate Bar chart
Html Markup: Added a canvas html5 tag with some specific width and height, so our markup look like as shown below
//*
<div>
<canvas id="myBarChart" width="500" height="300"></canvas>
</div>
//*//*
var ctx = $("#myBarChart").get(0).getContext("2d");
var myBarChart = new Chart(ctx).Bar(data);
//*Here as data is our variable which stores JSON formatted data. The Bar chart requires an array of labels for each of the data points and also has an array of datasets, each with colors and an array of data.
The label key on each dataset is optional, and can be used when generating a scale for the chart. Bar chart data structure look like as shown below
//*
var data = {
labels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul"],
datasets: [{
label: "My First dataset",
fillColor: "#FC9775",
data: [65, 59, 80, 81, 56, 55, 40]
}, {
label: "My Second dataset",
fillColor: "#5A69A6",
data: [28, 48, 40, 19, 86, 27, 90]
}]
};
//*//*
$(document).ready(function () {
var data = {
labels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul"],
datasets: [{
label: "My First dataset",
fillColor: "#FC9775",
data: [65, 59, 80, 81, 56, 55, 40]
}, {
label: "My Second dataset",
fillColor: "#5A69A6",
data: [28, 48, 40, 19, 86, 27, 90]
}]
};
var ctx = $("#myBarChart").get(0).getContext("2d");
var myBarChart = new Chart(ctx).Bar(data);
});
//*
You can also check these articles:
- Chart.js Asp.net : Create Pie chart with database Jquery Ajax C#.
- Chart.js Asp.net: Create Line chart with database Jquery Ajax C#.
- Generic Handler ashx file : Post send JSON data in Asp.net C#.
- jQuery Ajax JSON Example in Asp.net with sql database.
Thank you for reading, pls keep visiting this blog and share this in your network. Also, I would love to hear your opinions down in the comments.
PS: If you found this content valuable and want to thank me? 👳 Buy Me a Coffee
Post Comment
Your email address will not be published. Required fields are marked *